
Streamlit Installation
To install the Streamlit library, you will need to have Python installed on your computer. If you don’t already have Python installed, you can download and install it from the official Python website (https://www.python.org/).
Once you have Python installed, you can install the Streamlit library using pip, the Python package manager. To do this, open a terminal or command prompt and run the following command:
pip install streamlit
This will install the latest version of the Streamlit library, along with any necessary dependencies.
Once the installation is complete, you should be able to import and use the Streamlit library in your Python scripts. To verify that the installation was successful, you can try running the following command:
python -c "import streamlit as st; st.write('Hello, Streamlit!')"Pre-requisites
There are no specific prerequisites for using Streamlit, other than having Python installed on your computer. Streamlit is a Python library, so you will need to have Python installed and configured on your system in order to use it.
Additionally, you will need a basic understanding of Python programming in order to use Streamlit effectively. If you are new to Python, you may want to spend some time learning the basics of the language before trying to use Streamlit.
Other than that, you should be able to start using Streamlit without any additional prerequisites. The Streamlit library is designed to be easy to use and intuitive, so you should be able to get started quickly even if you are new to Python or to data science in general.
- Code Editor or IDE like Visual Studio Code,PyCharm etc
- Python Latest Version
- PIP
Setting up the environment
Why do we need virtual Environment?
This ensures you that dependencies pulled into streamlit don’t impact any other python projects you are working on.
Command to create virtual env:
python3 -m venv /var/environmentpython3 -m venv c:\\path\environmentCommand to activate the virtual env:
source /var/envorinment/bin/activate
Power of Streamlit Web applications
Streamlit is a popular Python library for creating web applications with minimal effort. It simplifies the process of turning data scripts into shareable web apps. Here are some key advantages and features that highlight the power of Streamlit web applications:
- Simplicity: Streamlit provides a simple and intuitive API, allowing developers to create interactive web applications with just a few lines of Python code. Its ease of use makes it accessible to both beginners and experienced developers.
- Rapid Prototyping: With Streamlit, you can quickly prototype ideas and visualize data without the need for extensive frontend or web development knowledge. This speed of development is a significant advantage, especially for data scientists and analysts who want to create interactive visualizations and dashboards.
- Interactive Widgets: Streamlit offers a variety of interactive widgets, such as sliders, buttons, and text inputs, that enable users to interact with data and manipulate visualizations dynamically. These widgets enhance the interactivity of the web applications, making them more engaging for users.
- Data Visualization: Streamlit integrates seamlessly with popular data visualization libraries like Matplotlib, Plotly, and Altair. This integration allows developers to create interactive charts, plots, and graphs, enhancing the presentation of data in web applications.
- Customization: While Streamlit is beginner-friendly, it also provides options for customization. Developers can customize the appearance of their web applications, including themes, layouts, and styles, to match their specific requirements and branding.
- Sharing and Deployment: Streamlit apps can be easily shared with others. You can deploy Streamlit apps on various platforms, such as Streamlit Sharing, Heroku, AWS, and others. This makes it convenient to showcase your work or share interactive visualizations with a wider audience.
- Community and Ecosystem: Streamlit has a vibrant and growing community. There are numerous open-source projects, extensions, and components built by the community, which can be leveraged to enhance the functionality and features of Streamlit applications.
- Integration with Machine Learning: Streamlit can be seamlessly integrated with machine learning models and data analysis pipelines. This allows developers to create end-to-end data science applications, where users can input data, run machine learning models, and view the results, all within the same Streamlit app.
- Documentation and Learning Resources: Streamlit provides comprehensive documentation and tutorials, making it easy for developers to learn and master the library. The availability of learning resources, including blog posts, videos, and community forums, further supports developers in building powerful Streamlit applications.
In summary, the power of Streamlit web applications lies in their simplicity, interactivity, rapid prototyping capabilities, and ease of sharing and deployment. These features make Streamlit a valuable tool for data professionals and developers looking to create compelling and interactive web applications with minimal effort.
Streamlit Hello World Program
Streamlit Side Menu Bar and Dynamic Pages Development Part 1
Sure, let’s break down Streamlit’s Side Menu Bar and Dynamic Pages Development features:
Streamlit Side Menu Bar:
Description: Streamlit Side Menu Bar is a user interface component that allows developers to create organized and navigable web applications by adding a sidebar to their Streamlit apps. The sidebar serves as a menu that provides quick access to different sections or functionalities within the application. It enhances user experience by enabling seamless navigation and making it easier for users to interact with various features without cluttering the main content area.
Key Features:
- Navigation: The Side Menu Bar provides a clear and structured navigation system, making it convenient for users to switch between different sections of the application.
- Customization: Developers can customize the sidebar by adding buttons, links, or interactive widgets. This customization allows for the creation of a tailored user interface, enhancing the overall look and feel of the application.
- Interactivity: Interactive widgets like buttons or dropdowns in the sidebar enable users to trigger specific actions or change displayed content dynamically, providing a responsive and engaging user experience.
- Information Organization: By categorizing functionalities into sections within the sidebar, developers can organize complex applications, making it easier for users to find what they are looking for.
- Accessibility: The Side Menu Bar enhances accessibility by offering a consistent and intuitive way for users to interact with the application, especially when dealing with applications containing multiple features or pages.
Dynamic Pages Development in Streamlit:
Description: Dynamic Pages Development in Streamlit refers to the ability to create applications with multiple pages or dynamic content that changes based on user interactions. Instead of having a static user interface, developers can design applications where the content and layout adapt dynamically, providing a more personalized and interactive experience for users. This feature is valuable for building complex applications with diverse functionalities, such as dashboards, data analysis tools, or multi-step workflows.
Key Features:
- Adaptive Content: Dynamic pages allow developers to display different content based on user input, selections, or actions. This adaptability ensures that users see relevant information and features, improving user engagement.
- Conditional Rendering: Streamlit provides conditional rendering capabilities, allowing developers to show or hide elements based on certain conditions. This feature is essential for creating dynamic interfaces where elements appear or disappear dynamically, enhancing the user interface’s responsiveness.
- State Management: Streamlit allows developers to manage the state of the application, such as user inputs or application context, across multiple pages. Proper state management ensures a seamless user experience as users navigate through different sections of the application.
- Multi-Step Workflows: Dynamic pages development enables the creation of multi-step workflows where users progress through various stages, filling out forms, making selections, or viewing results on different pages. This capability is valuable for applications involving complex data processing or analysis.
- Enhanced Interactivity: By designing applications with dynamic pages, developers can create highly interactive interfaces, enabling users to perform tasks efficiently and intuitively.
In summary, Streamlit’s Side Menu Bar and Dynamic Pages Development features empower developers to create sophisticated, organized, and interactive web applications. These features enhance user experience, improve accessibility, and allow for the development of versatile applications capable of handling diverse functionalities and complex workflows.
Streamlit Side Menu Bar and Dynamic Pages Development Part 2
Streamlit And Python Time Line


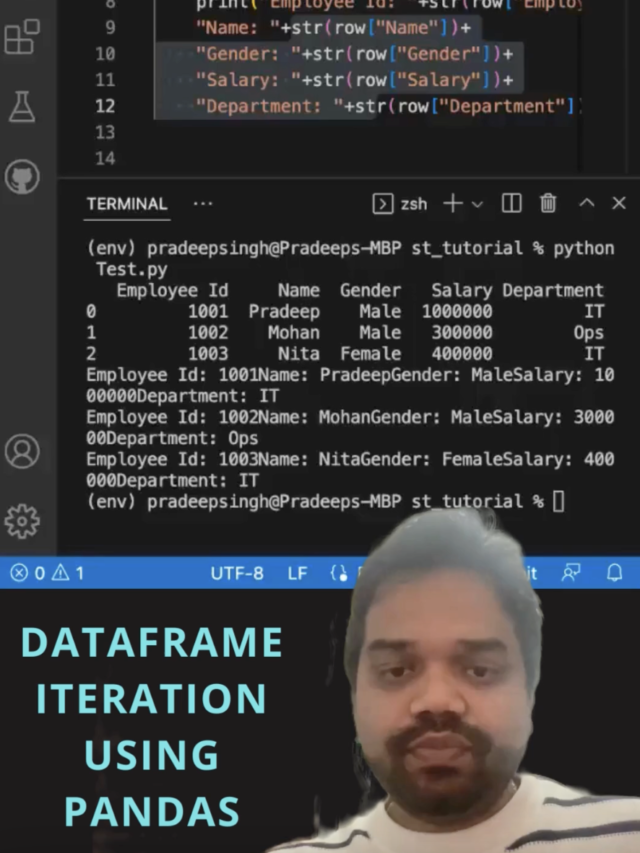
🚀 Mastering Pandas DataFrame: A Comprehensive Tutorial 🚀
Open Choice Learning
Python Code to convert list into string | Código Python para convertir una lista en una cadena
Open Choice Learning
Web Technology Classification – Wold Wide Web(WWW)
Open Choice Learning
What is Python ZIP function for parallel iteration?
Open Choice Learning
Pandas Dataframe Creation From Scratch
Open Choice Learning
What is use of slicing in Python?
Open Choice Learning
How will you concatenate multiple string together in Python?
Open Choice Learning
What is the difference between List and Dictionary data types in Python?
Open Choice Learning
What is python decorator?
Open Choice Learning
What the benefits of using Python?
Open Choice Learning
How will you improve the performance of a program in Python?
Open Choice Learning